Box model in CSS has a major role in website development. We can say that with the help of a box model, we can decide how our web page will render on the internet. In this model, it will generate a rectangular box for HTML elements. It will replace every element according to its dimension, type, positioning, and relationship to other elements. For that box, we can set different content, padding, border, margin, height, width, etc…
That means every web page is the hub of many elements wrapped in rectangular boxes and decorated about each other. Those elements can be present besides, above, below, and within each other, depending on the element type.
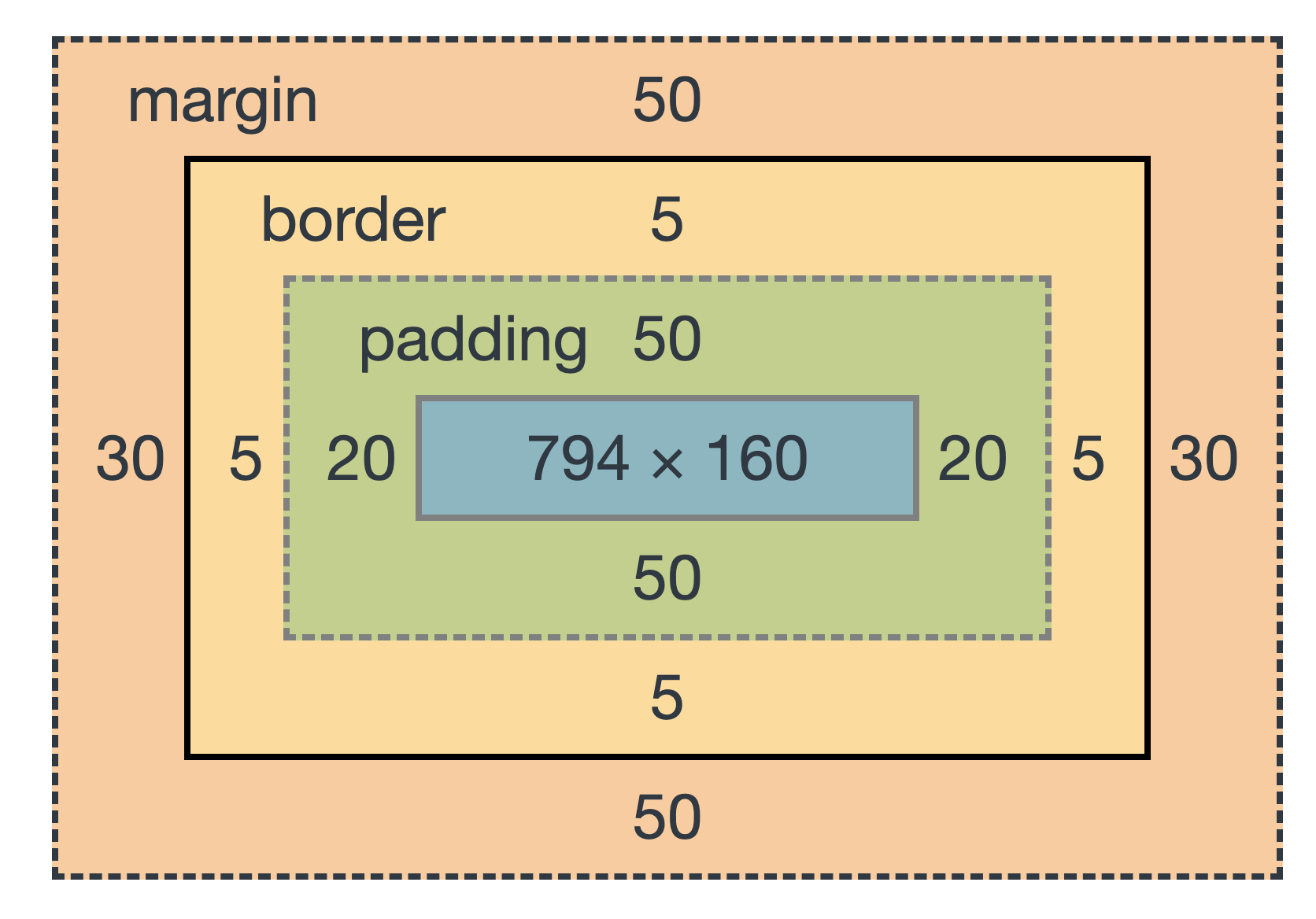
The center rectangle is the content area. We can put some texts or other visual elements like images.
We took so many ideas about CSS box property. Now we can go through a real-time example.
Let’s take an example as, there is a content and we have to add width, padding, border and margin. We can set width as 300px and add 20px padding, 10px border, and 10px margin. Then the total width of the box is 380. We get that total by adding the content-width, padding-left and padding-right, border-left and border-right, and margin-left and margin-right (300 + 20 + 20 + 10 + 10 + 10 + 10). The total height of the box will be 190.