Links are an essential part of any website, allowing visitors to navigate the site. Therefore, styling the links is an important thing in building a user-friendly and good-looking website.
A link has four different stages –
- è Link
- è Visited
- è Active
- è Hover
These are some different stages of links in CSS.
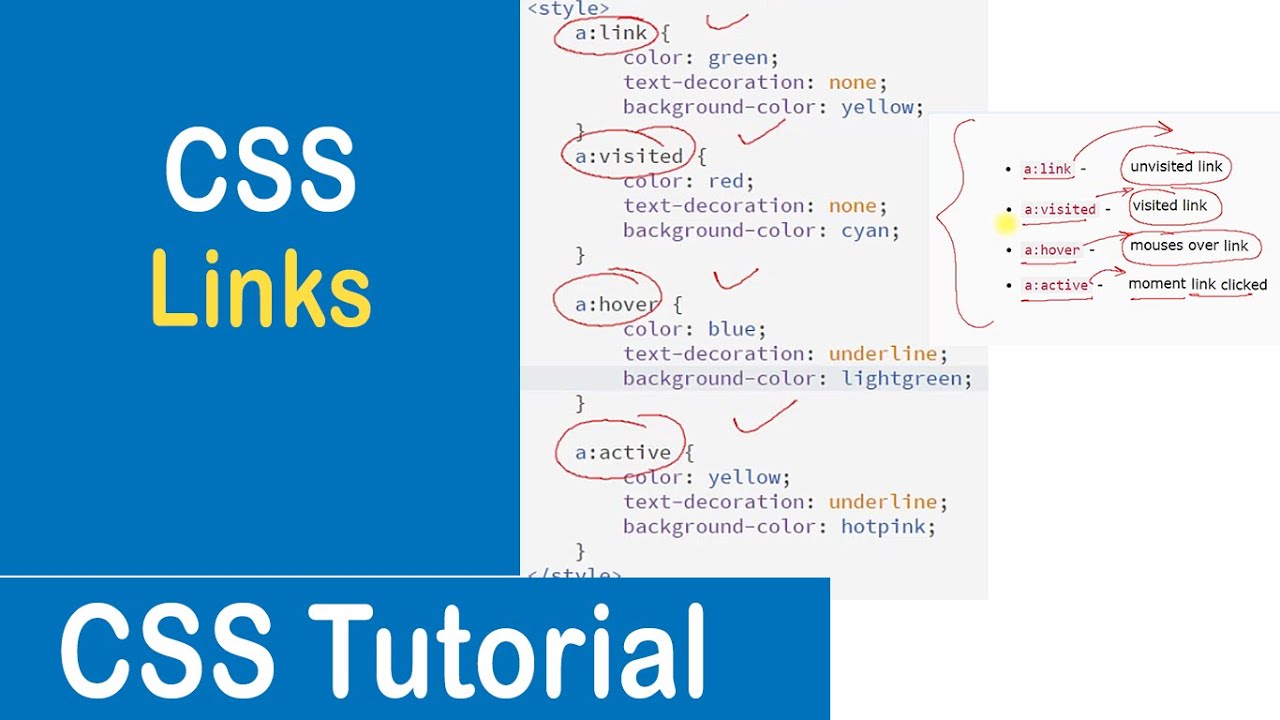
- ð link – it uses for unvisited links.
- ð visited – if a user has already visited, then we use this style.
- ð hover – when a user puts the mouse pointer, there we use this style.
- ð active – it uses where the link is clicked.
- ð focus – It defines as a link that has focus.
Let’s take some examples of it –
Ex 1 –
<style>
/* unvisited link */
.stylestate:link {
color: dark red;
}
/* visited link */
.stylestate:visited {
color: blue;
}
/* mouse over link */
.stylestate:hover {
color: orangered;
background-color: lightblue;
}
/* selected link */
.stylestate:active {
color: darkgreen;
}
/* focused link */
.stylestate:focus {
color: darkgreen;
}
</style>
<a href=”https://flipkart.com”
target=”_blank”
class=”stylestate”>
Flipkart.com
</a>
(Note – the text written in between ” /* and
*/ ” are comments. They don’t execute as codes)
Removing the Default Underline from Links
When we want to decorate a text or sentence, we can do it with the help of the decoration property of CSS. We can put underline; we can remove the default underline, etc. Ex –
a:link, a:visited
{
text-decoration: none;
}
a:hover, a:active
{
text-decoration: underline;
}
Disabling links
A link can be disabled or enabled. When the link is enabled, if we click on that link, it will take us to a new page that was assigned with that link. But when the link is disabled, if we click on that, nothing will happen.
Ex –
<!DOCTYPE html>
<html>
<head>
<title>Disable a Link in CSS</title>
<style>
.disabled {
pointer-events: none;
cursor: default;
}
</style>
</head>
<body>
<b>Disabled link:</b> Click here <a href=”https://www.includehelp.com/” class=”disabled”>IncludeHelp</a>
<br>
<br>
<b>Enabled link:</b> visit our wesbite
<a href=”https://www.includehelp.com/”> IncludeHelp</a>
</body>
</html>