HTML is the language of the web, and while it may not seem like it at first, it’s actually quite simple. In this article, we will explore HTML basic tags, Elements, ID and Attributes, so that you can start writing more semantic and effective webpages. By understanding these basics, you will be able to create pages that are both easy to read and understand for your users. Plus, by following these guidelines, you will free up your time so that you can focus on higher-level tasks such as design and content.
What are HTML Basic Tags?
HTML is the standard markup language for describing the structure of a document. It is based on SGML, which was developed in the late 1960s by Sir Robert Schuman and Jean-Paul Sartre. HTML tags are used to group elements together inside a document, and they can also be used to define attributes for those elements.
There are a few basic HTML tags that you will need to know:
Each of these tags defines a heading level (1 through 6), and each heading can have one or more text paragraphs under it.
To create an element (e.g., a paragraph), use the tag. The content of this tag will treat as text, and it will appear inside the boundaries of whatever element it places within (in this case, thetag).
To insert an inline image into your document, use the tag . This tag takes three mandatory parameters: src (the URL address of the image file), width (in pixels), and height (in pixels). Note that you cannot include an embedded YouTube video with an HTML5 document; you must use an external video player such as Adobe Flash or YouTube’s HTML5 embedding API.
What are the ID and Attributes of an HTML Element?
An HTML element is a basic unit of structure in an HTML document. There are six main types of elements: header, article, section, header section, footer, and nav. Each type has its own set of tags and attributes that allow you to control how the element looks and behaves.
Each tag will have one or more attributes associated with it. Attributes are like variables that you can set to specific values to affect the way an element looks or behaves.
Some common attribute values for HTML elements include: src (for images), class (for classes), style (for custom styling), and title (for titles). You can also use data-* attributes to inject custom data into an element.
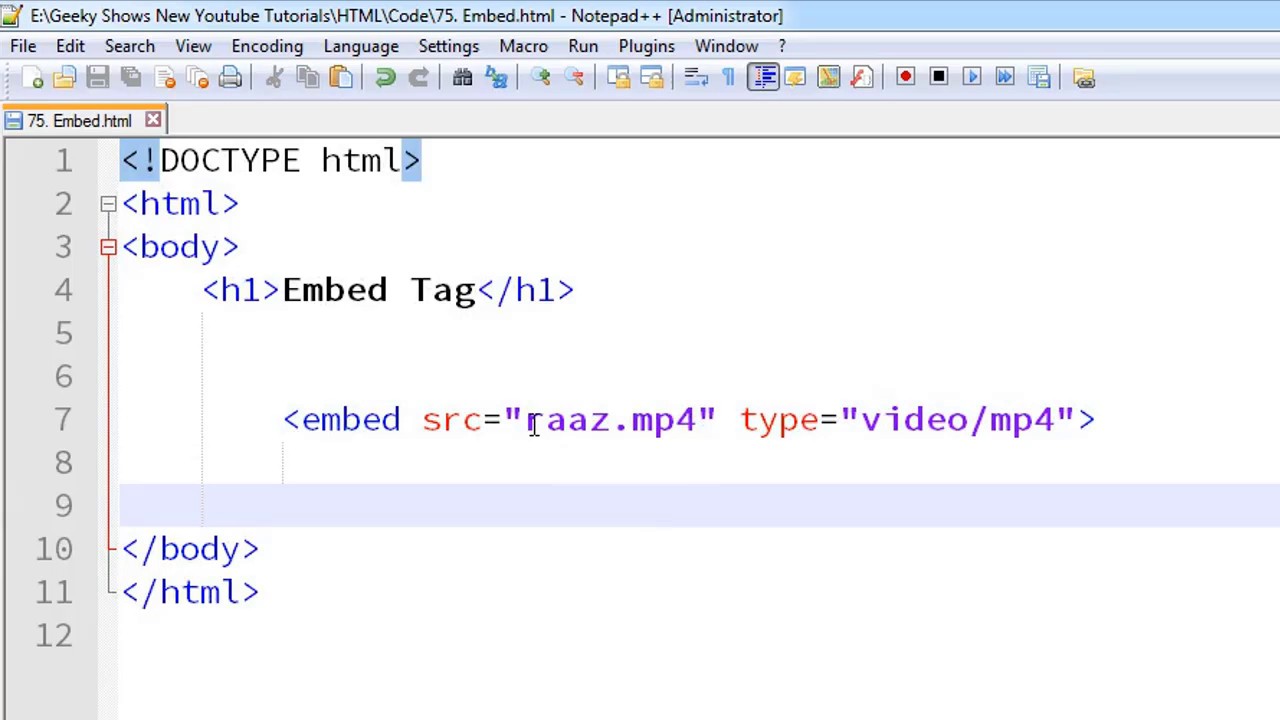
There are also a few special elements that don’t fall neatly into any other category. These include the iframe element and the audio and video elements.
In general, you should use tags to group related content together, while using attributes to control specific aspects of that content’s presentation.
How to use HTML Basic Tags and Elements in your Documents?
Understanding HTML basic tags and their attributes is essential for creating well-formatted documents. Here we’ll take a look at the most common tags, as well as some helpful elements that you can use in conjunction with them.
HTML tags are case-sensitive. The tag is different from the tag. Although you can use lowercase letters for the tags, it’s generally better to use uppercase letters to make sure they’re easily spotted and recognized by a web browser.
The most common HTML tags are:
– This tag tells browsers that this document is written in HTML language.
– Headings and other important information should go inside the section of a document.
– The content of your document goes inside the section.
What are the Elements of an HTML Document?
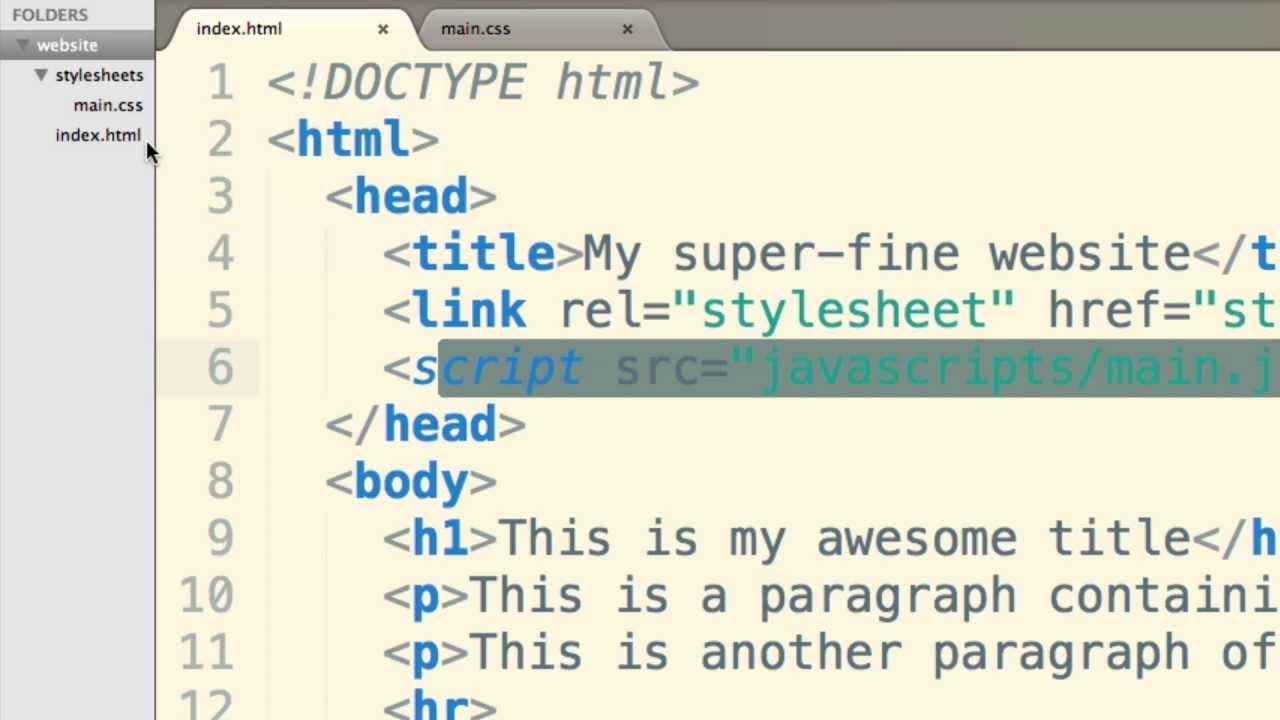
You can make up an HTML document of tags, which are the basic units of structure in HTML. You can surround the tags by angle brackets, similar to how you would structure a sentence.
The most common tags you will use in an HTML document are the tag and the tag. You can use the tag to enclose all the content on a page, while you can use the tag to declare the document’s type (HTML or not) and define some basic elements like the charset and Doctype.
There are also other tags that you can use for specific purposes, like the src and style tags. src you can use to specify where a file should load from, while style specifies the look and feel of a document.
FAQs
1. What are HTML tags and elements?
HTML tags are keywords enclosed in angle brackets that define how content should be formatted or displayed on a webpage. Elements, on the other hand, consist of a pair of tags (an opening tag and a closing tag) and the content between them. Together, tags and content form HTML elements.
2. Can you give examples of basic HTML tags?
Basic HTML tags include <html>, <head>, <title>, <body>, <h1> to <h6>, <p>, <a>, <img>, <div>, <span>, <ul>, <ol>, <li>, <br>, and <hr>.
3. What is an ID attribute in HTML?
An ID attribute is a unique identifier assigned to an HTML element. It is used to uniquely identify elements within an HTML document, allowing for targeted styling or scripting. IDs must be unique within the document.
4. How is the ID attribute used in HTML?
You can assign an ID to an element by adding id=”your_id” within the opening tag of the element. For example, <div id=”header”>…</div>. This ID can then be referenced in CSS for styling purposes or in JavaScript for manipulation.
5. Can an element have multiple IDs?
No, according to HTML specifications, an element cannot have multiple IDs. IDs must be unique within the document to maintain proper functionality and avoid conflicts in styling and scripting.
6. What are attributes in HTML?
Attributes provide additional information about HTML elements and are defined within the opening tag of an element. They consist of a name and a value. Attributes can control various aspects of an element’s behavior or appearance.
7. Can you provide examples of commonly used attributes in HTML?
Commonly used attributes include id, class, href, src, alt, title, style, width, height, placeholder, required, disabled, checked, type, and value. These attributes are used to specify unique identifiers, class names, links, image sources, alternative text for images, styling information, dimensions, form behavior, and more.