HTML is one of the most important skills you can have for web development. It’s the foundation of all web pages, and without it, your website will not function properly. In this blog post, we will explore two basic HTML classes: the and the. By understanding these classes, you will be able to create more sophisticated websites.
What is HTML?
HTML, or HyperText Markup Language, is the markup language used to create web pages. It consists of tags that define the layout and structure of a document, along with attributes that specify the appearance and behavior of individual elements. HTML is based on SGML (Standard Generalized Markup Language), but it has been simplified so that it can be more easily parsed by web browsers.
HTML is composed of a series of documents known as templates. A template is a set of instructions that tell a web browser how to display a particular type of document. There are predefined templates for various types of documents, including articles, blog posts, contact forms, and menus. You can also create your own templates using the HTML editor provided with most web browsers.
Once you have created your template, you need to fill it with content. The content in your template displays as textBlock objects (or simply blocks in older versions of HTML). You can use any combination of tags and attributes to control the appearance and behavior of your blocks. For example, you can specify the width and height of a block’s container element, its border style and color, whether it should be bold or italicized, and so on.
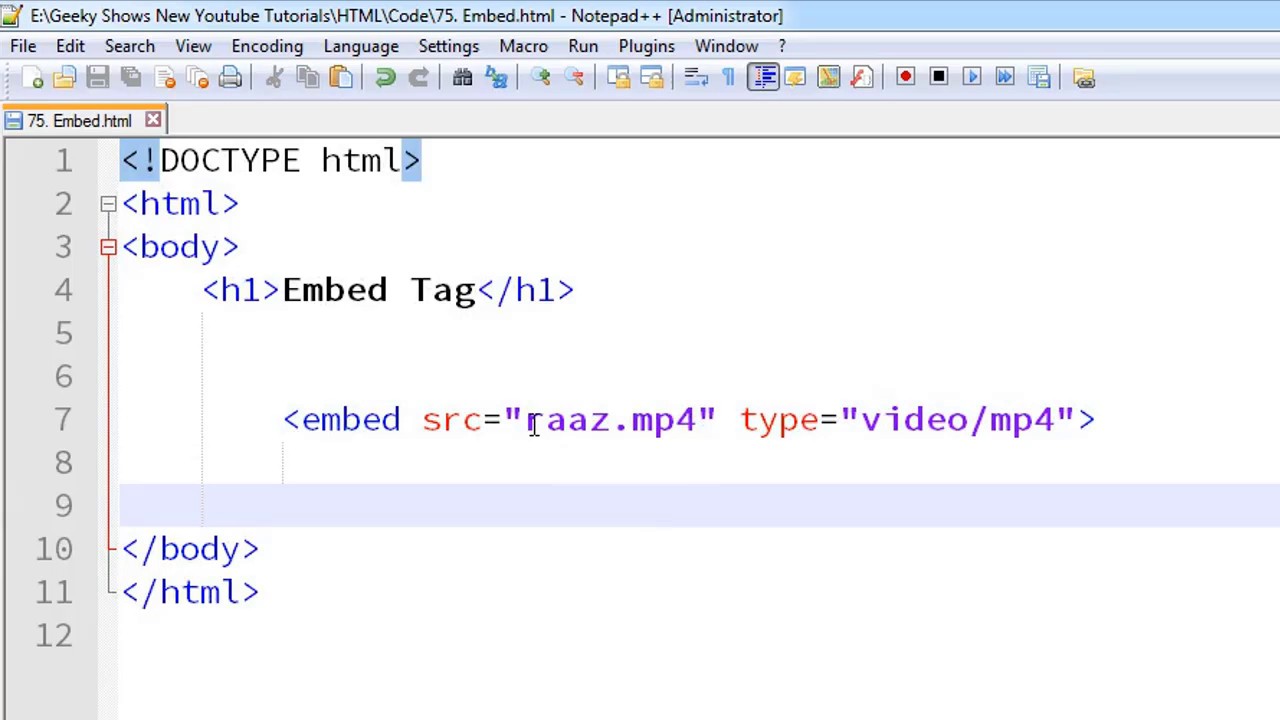
You can also include images within your blocks using the src attribute. Moreover, you can embed images directly within your template file or referenced from an external file using the url attribute. When you include an image within a block element, you must provide both the src and url attributes.
HTML is a very versatile language, and you can use it to create virtually any type of web page.
What are Classes and IDs?
Classes are a way to group elements together in HTML. They act like variables, and you can define them in the head of your document, just like you would any other variable.
IDs are a way of identifying an element on a web page. You assign an ID to an element using the id attribute, and then use that ID when referencing it in your code.
How to create a Class and an ID in HTML? the url attributes?
HTML is not a programming language, but it does allow you to write code that will execute by the web browser when the page loads. You can this code to define custom templates, generate dynamic content, and perform other tasks related to the presentation of your pages.
FAQs
1. What are classes and IDs in HTML?
Classes and IDs are HTML attributes that are used to identify specific elements within a webpage. A class attribute can be shared by multiple elements and is used mainly for applying CSS styles and JavaScript actions to a group of elements. An ID attribute is unique to each element and must only be used once per page. It’s used for applying specific styles to a unique element or for anchoring links to a particular section of a page.
2. How do you apply a class to an HTML element?
To apply a class to an HTML element, you add the class attribute to the opening tag of the element, followed by the class name you want to apply. You can apply multiple classes to the same element by separating each class name with a space. For example:
<div class=”container highlight”>Content goes here</div>
3. How do you apply an ID to an HTML element?
To apply an ID to an HTML element, you add the id attribute to the element’s opening tag, followed by the unique ID name. For example:
<section id=”introduction”>Introduction content goes here</section>
This ID can then be used for CSS styling, JavaScript actions, or as an anchor point for internal links.
4. Can an HTML element have both a class and an ID?
Yes, an HTML element can have both a class and an ID attribute at the same time. This allows you to apply both specific styles (using the ID) and more general styles (using the class) to the same element. For example:
<div id=”header” class=”site-header”>This is the header</div>
5. How do you select elements by class or ID in CSS?
To select elements by class in CSS, you use a period (.) followed by the class name. To select elements by ID, you use a hash (#) followed by the ID name. For example:
/* Selecting by class */
.highlight {
background-color: yellow;
}
/* Selecting by ID */
#introduction {
font-weight: bold;
}
6. Is it possible to use the same ID on more than one element?
No, each ID value must be unique within an HTML document. Using the same ID on more than one element is invalid HTML and can cause unexpected behavior in CSS styling and JavaScript functions. If you need to apply similar styles or functions to multiple elements, use classes instead.
7. How do classes and IDs improve HTML and CSS development?
Classes and IDs improve HTML and CSS development by providing a way to apply specific styles to individual elements or groups of elements efficiently. Classes allow for the reuse of styles across multiple elements, making your CSS more efficient and reducing duplication. IDs enable precise styling of unique elements and can also be used to create bookmarkable links within a page. Both selectors enhance the organization and maintainability of your code, making it easier to manage and update your website’s design.