It’s no secret that HTML is a markup language—used to structure and format the content of webpages. And, while classic text editors like Notepad are still great for editing HTML, they don’t quite cut it when it comes to modern code editors. That’s why we recommend using a modern code editor like Visual Studio Code for editing HTML. Not only does it have some great features for editing HTML, but it also supports many other languages and frameworks. If you’re looking for an editor that can help you improve your coding skills, Visual Studio Code is the perfect choice.
What are HTML Classic text editors?
HTML Classic text editors are great for editing HTML, CSS, and JavaScript files. They’re easy to use, have a lot of features, and are compatible with most browsers.
Modern Code editors, on the other hand, are better for writing code. They have more features and can be used with more languages than HTML Classic editors.
What are Code editors?
There are different types of code editors, each with their own unique features and advantages.
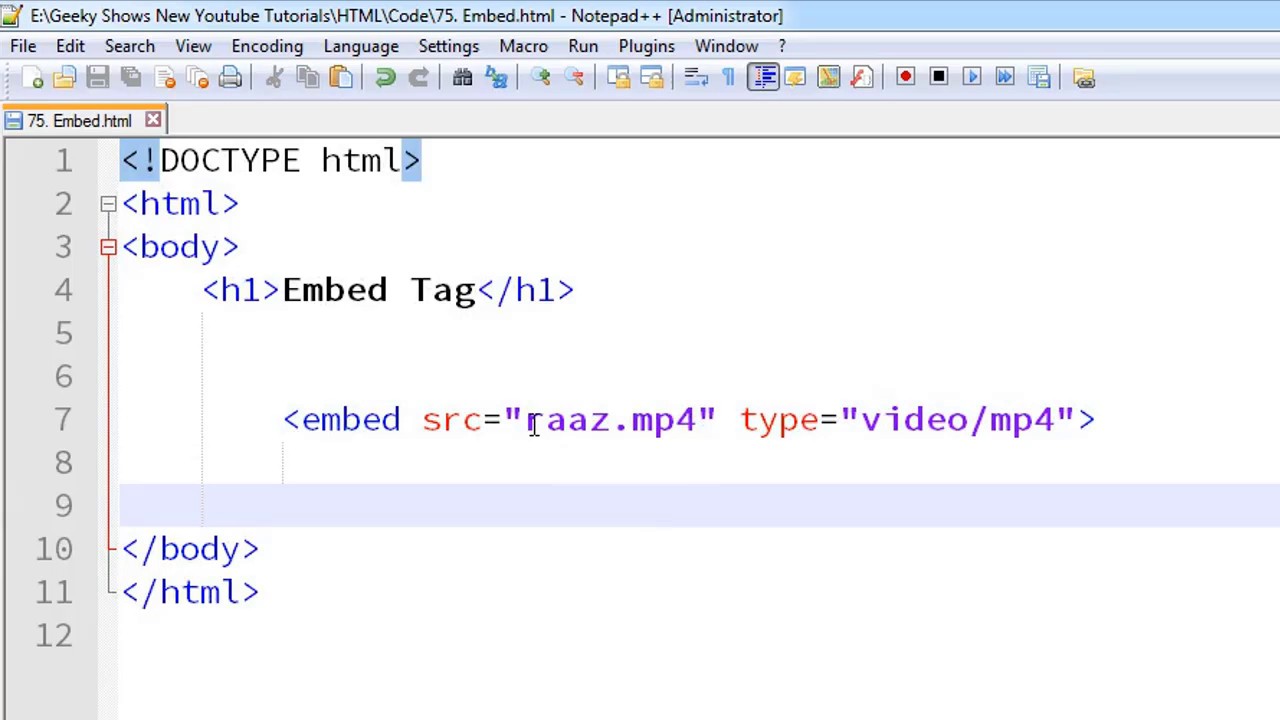
Some classic text editors like Notepad++ and Sublime Text have been updated to include a code editor feature, while other more modern options like Atom and Visual Studio Code offer a wide range of features for both coding and editing.
If you’re looking for a code editor that can do it all, then you should consider something like Atom. It’s a general purpose code editor with lots of plugins available to make it the perfect tool for your needs. Atom also has great support for keyboard shortcuts which makes working on large projects much easier.
On the other hand, if you’re only interested in coding specifically, then you may want to consider something like Visual Studio Code. It has a very clean interface that makes coding easy and fun. It provides tons of features for advanced users. Additionally, VS Code integrates well with many other tools so that you can work on your project in conjunction with other software packages.
Which is better, HTML Classic or Code editors?
HTML Classic text editors are better for experienced web developers. They have a more comprehensive set of features and are usually faster than Code editors. However, Code editors can be more user-friendly and easier to learn for beginners.
Conclusion
There is no wrong answer when it comes to choosing a code editor. The right one can make all the difference when writing complex programs or editing large files. However, if you are new to coding and are looking for a guide on which editor to invest in first, we recommend HTML Classic editors like Notepad++ and Sublime Text 2. These Editors have become staples in many programmer’s tool kits. They are user-friendly and versatile enough for both experienced developers and beginner coders alike. If you’re ready to take your coding skills up a notch, then check out some of the more modern Code Editors like Eclipse or Atom. With so many options available today, finding the perfect code editor is easy!
FAQs
1. What is the difference between classic text editors and modern code editors?
Classic text editors, such as Notepad on Windows, are basic programs that allow you to create and edit plain text files. They lack features specific to coding, such as syntax highlighting, code completion, and error detection. Modern code editors, like Visual Studio Code or Sublime Text, are designed specifically for programming. They offer advanced features including syntax highlighting, auto-completion, debugging tools, and integration with version control systems, making coding more efficient and less error-prone.
2. Can classic text editors be used for programming?
Yes, classic text editors can be used for programming as they allow you to write and edit code. However, they do not offer the specialized features that modern code editors do, which can help in writing code more quickly and accurately. Without features like syntax highlighting or code completion, it’s easier to make mistakes and harder to read the code, which can slow down development work significantly.
3. What are some popular modern code editors and their key features?
Some popular modern code editors include:
- Visual Studio Code: Offers syntax highlighting, intelligent code completion, built-in Git, debugging support, and an extensive marketplace of extensions.
- Sublime Text: Known for its speed and efficiency, offering vast language support, customizable interface, multiple selections, and a powerful API for extension.
- Atom: A customizable text editor built by GitHub, offering cross-platform editing, a built-in package manager, smart autocompletion, and a file system browser.
4. How do modern code editors improve coding efficiency?
Modern code editors improve coding efficiency through features like:
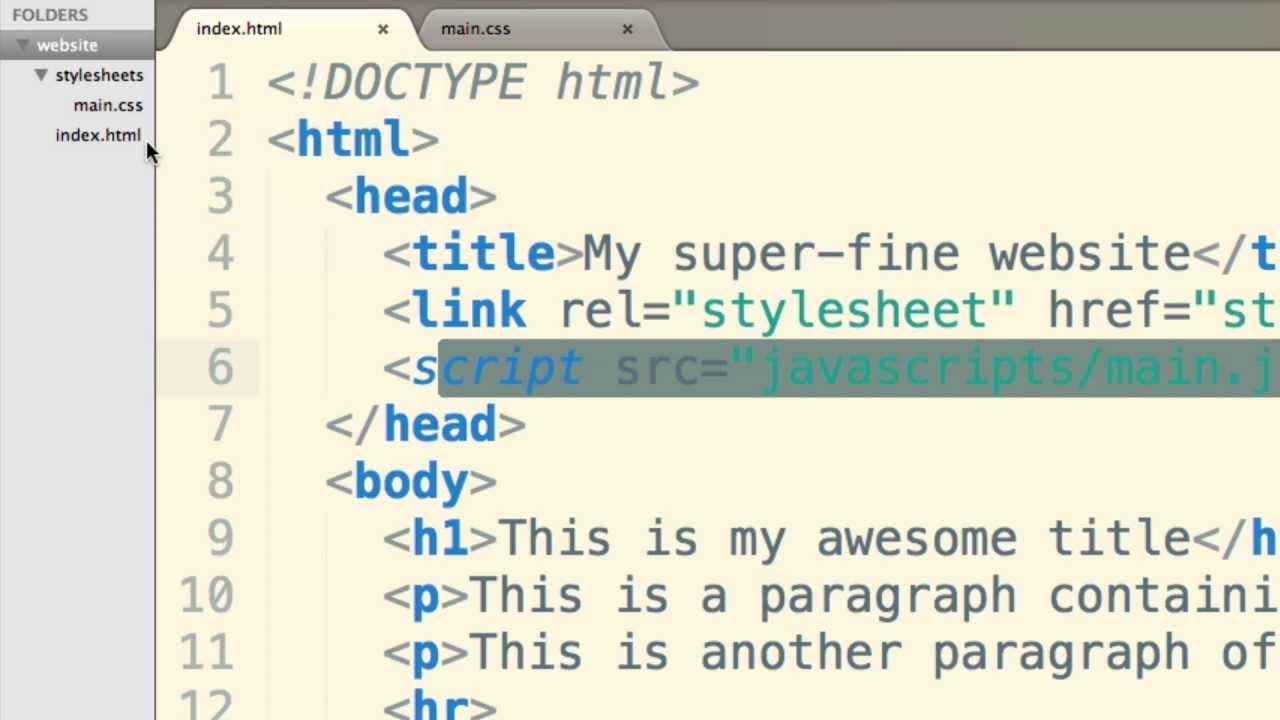
- Syntax Highlighting: Makes code easier to read and understand by color-coding different parts of the syntax.
- Code Completion: Predicts the code you’re trying to write and completes it for you, reducing typing effort and minimizing errors.
- Error Detection: Identifies syntax errors or typos as you code, allowing for immediate correction.
- Integrated Development Environment (IDE) Features: Some code editors offer or can be extended with features typically found in IDEs, such as debugging tools and version control, streamlining the development process.
5. Are there any web-based modern code editors?
Yes, there are web-based code editors such as CodePen, JSFiddle, and Replit. These platforms allow developers to write, test, and share code directly in a web browser. They are particularly popular for front-end development, as they offer live previews of web pages and often include features like automatic code completion, syntax highlighting, and the ability to include libraries and frameworks easily.
6. How customizable are modern code editors?
Modern code editors are highly customizable. Users can modify the appearance (themes), add or remove functionality (extensions or plugins), and tweak the editor’s behavior (settings or preferences) to suit their workflow. This flexibility allows developers to create a personalized coding environment that maximizes productivity and comfort.
7. What considerations should be taken into account when choosing a code editor?
When choosing a code editor, consider:
- Supported Languages: Ensure the editor supports the programming languages you use.
- Features: Look for features that match your development needs, such as syntax highlighting, code completion, and version control integration.
- Customizability: Consider how customizable the editor is in terms of themes, plugins, and settings.
- Performance: Choose an editor that performs well, especially if you’re working on large projects.
- Community and Support: A strong community means better support, more plugins/extensions, and frequent updates.
- Learning Curve: Some editors are more user-friendly for beginners, while others may offer more advanced features suited to experienced developers.
Selecting the right code editor is a personal choice that significantly affects coding efficiency, comfort, and overall development experience.