If you’re a designer or developer, you know that developing an app can be a daunting task. Between the various UI elements and architectures, there’s a lot to take into account. One of the most important aspects of an app is its design and layout. This is especially true if you want your app to look professional and appealing to users. In this blog post, we will explore the basics of Swift app design and layout, and give you tips on how to improve your apps without breaking the bank.
What is Swift?

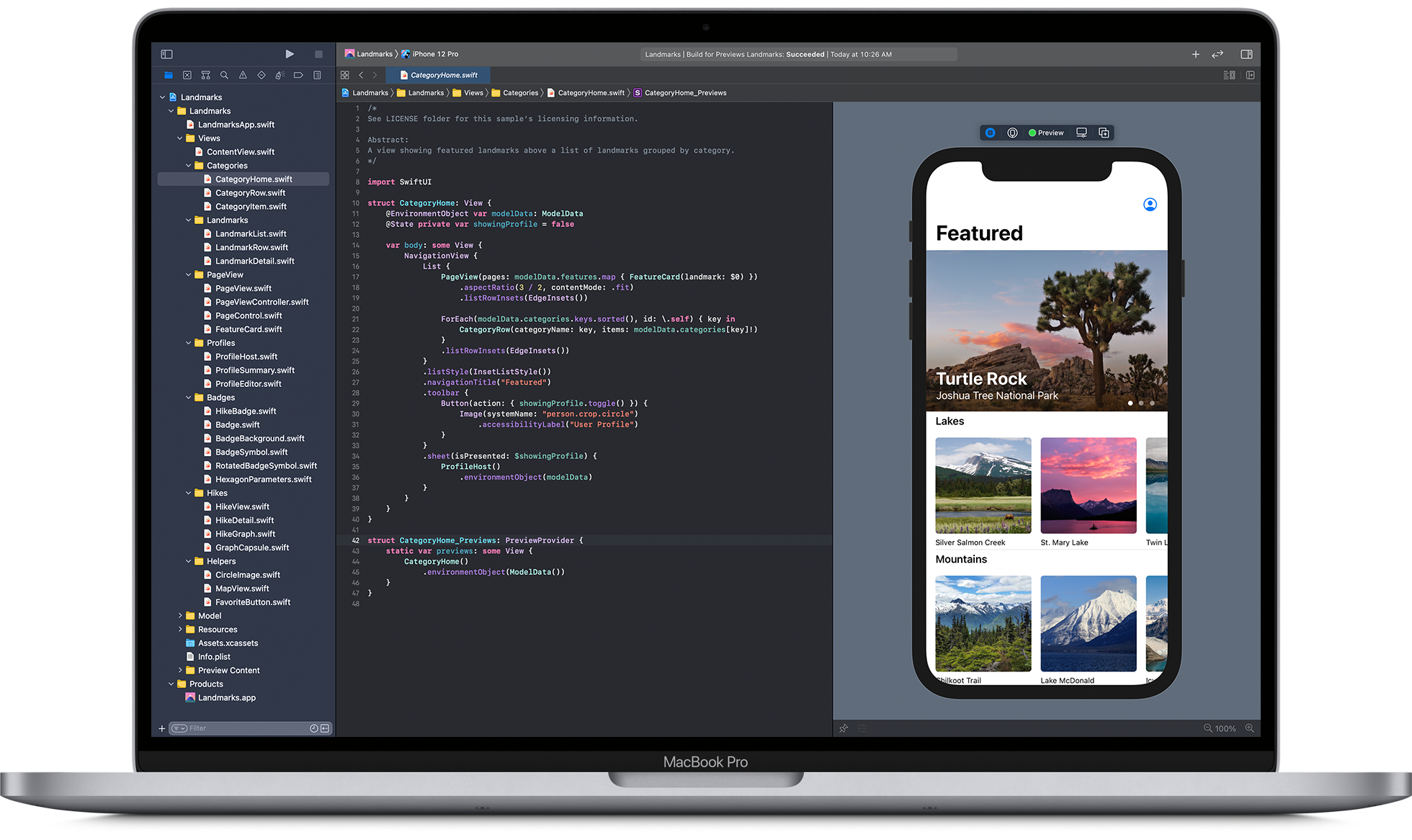
Image Source: Link
Swift is a fast, compiled, and garbage-free programming language with a tradition of simplicity and efficiency. It has been designed to develop software for the devices of today and tomorrow. Swift is open source under the Apache License 2.0.
What are the benefits of using Swift?
Swift is a powerful programming language that is growing in popularity. It has many features that make it a great choice for app development. Here are some of the benefits of using Swift:
- Swift is easy to learn. Unlike other languages, such as Java or C++, Swift is designed to be simple and easy to read and understand. This makes it a great choice for beginners who are looking to get into app development.
- Swift is fast. This is important for apps that need to run quickly on mobile devices. Swift code is compiled down into machine code, which makes it faster than other languages.
- Swift is reliable. Because it’s been developed specifically for app development, Swift code is more reliable and error-free than code written in other languages. This means your apps will run more smoothly and errors will be less likely to occur.
- Swift provides developers with tools they need to build sophisticated apps. With its rich functionalities, swift provides developers with the tools they need to build complex apps without having to resort to coding tricks or using third-party libraries.
- Swift can help speed up app development time overall.”
How to design and layout an app with Swift?
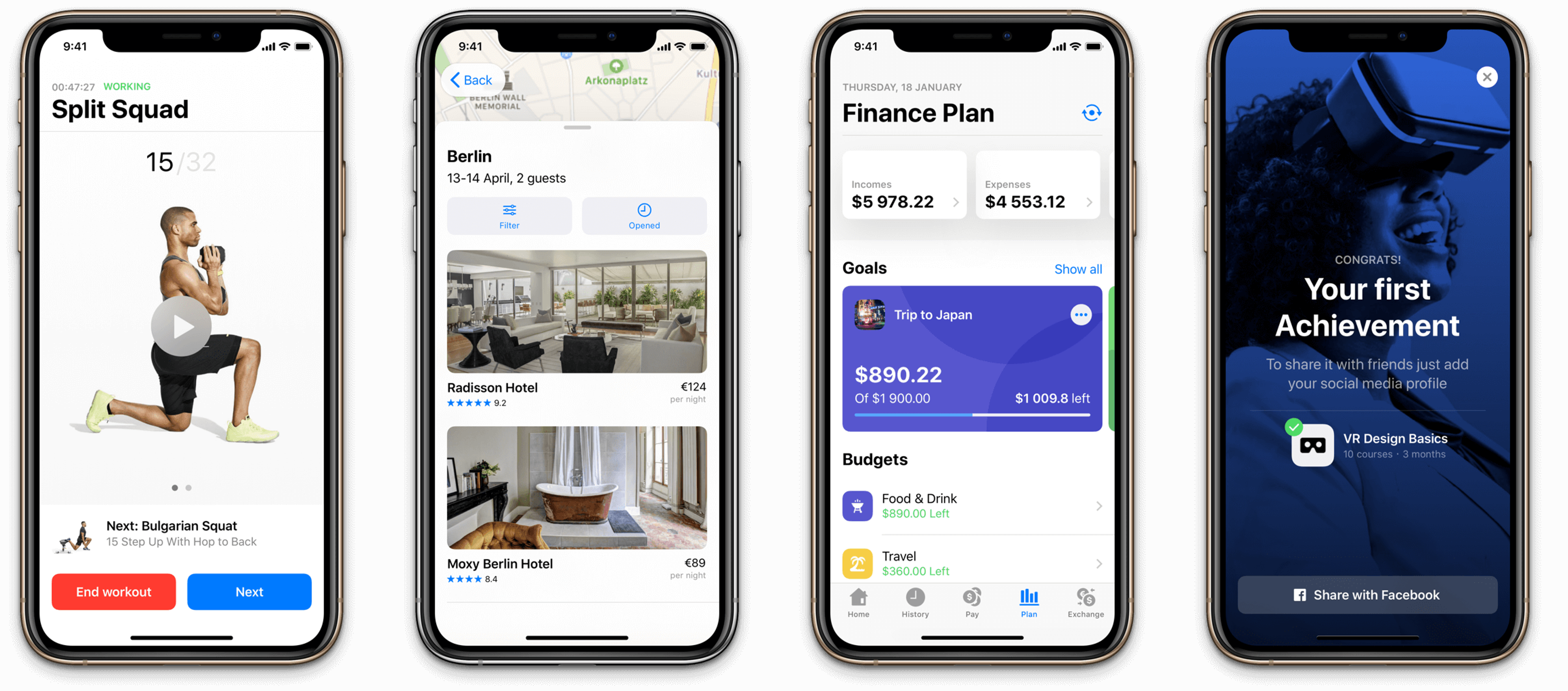
There are a few key considerations when designing and layout an app with Swift. For starters, make sure to follow Apple’s guidelines whenever possible. This includes using the appropriate fonts and spacing, as well as following good design practices such as using whitespace and grids.
Next, consider how your app will be used. Will it be a simple to use one-off app or will it have more complex features? Thinking about how users will interact with your app will help you decide on the best layout and design principles to apply.
Finally, consider the aesthetics of your app. Does it need a modern look or is something more classic required? Again, considering how users will interact with your app can help you decide on the right style.
Conclusion
Swift app design and layout can be a difficult task, but with the right planning and execution, your app can look great and function flawlessly. In this article, we have covered some of the key aspects that you need to consider when designing an app for Swift, from the user interface to the layout structure. By using these tips, you will be able to produce a polished application that meets all of your requirements.