SwiftUI is a powerful development tool that gives you the ability to create beautiful user interfaces in record time. In this article, we will discuss some basic concepts of SwiftUI and show you how to create a simple animation using it. If you’re new to SwiftUI or want to learn how to make your user interfaces more interactive and visually appealing, this is the article for you. By the end, you’ll be able to create slick animations using SwiftUI in no time!
What is Swift UI?
Swift UI is a new graphical user interface (GUI) framework developed by Apple Inc. for its iOS and macOS operating systems. It makes use of graphics rendering, animation, and scene management to create an aesthetically pleasing experience for the user. The design of the Swift UI to lightweight and fast, making it a suitable choice for high-performance applications.
Drawing and Animation with Swift UI
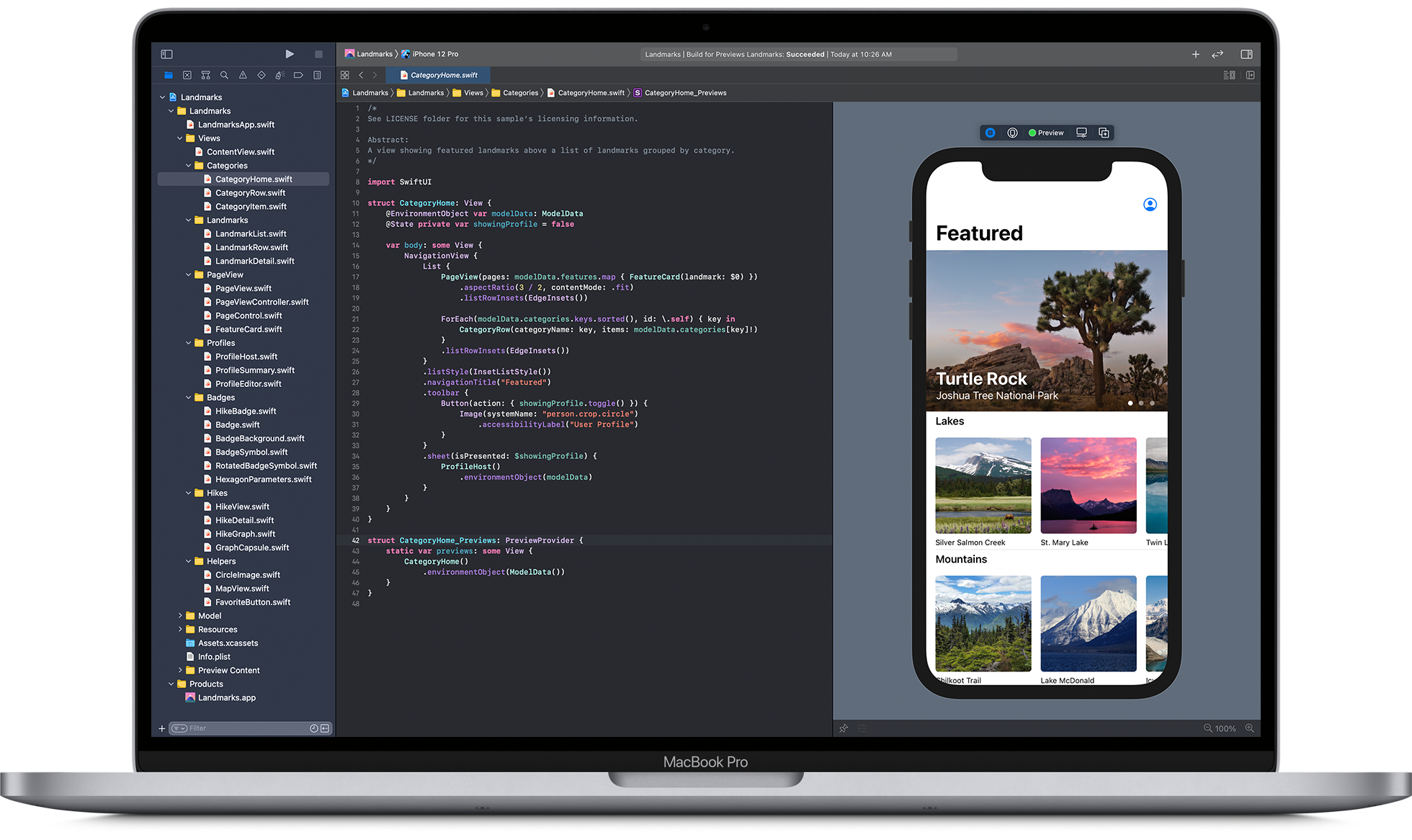
With Swift UI, you can quickly and easily create powerful graphical user interfaces (GUIs) with a range of animations and effects. This article will sho you how to create a simple interface with a loading indicator. It uses basic drawing and animation techniques.
First, you’ll need a UIView subclass to represent the interface elements. Create an InterfaceView class and add the following properties:
class InterfaceView: UIView { var loadingIndicator:UIImageView! let titleLabel:UILabel! }
Next, create an instance of the InterfaceView class and set its initial values. Add the following code to the bottom of your main() function:
// Set up the UI for our application. self.titleLabel.text = “Swift UI: Drawing and Animation” self.loadingIndicator = UILabel() self.openInNewTabButton = UIButton(type: .cancel) // Add the view to the scene scene = UIScreen().mainScreen() InterfaceView(frame: CGRect(x: 0, y: 0, width: width – 200, height: 200))
Animating a Button with Swift UI
In this tutorial, we’ll show you how to create a simple button in SwiftUI and animate it using delegate methods. We’ll start by declaring the necessary variables and importing the relevant libraries. Then, we’ll create a UIView subclass called ButtonView and initialize it with the necessary properties. Next, we’ll add the necessary code to handle the user tapping on the button, which will trigger an animation action. Finally, we’ll call the respective delegate methods to perform the animation sequence.
Conclusion
In this article, we will be discussing the basics of Swift UI drawing and animation. We will be taking a look at different ways to create basic shapes with lines and curves, as well as how to animate these shapes using animatable properties. By the end of this article, you should have a good understanding of how to use Swift UI animation in your own projects. So without further ado, let’s get started!
FAQs
1. What is SwiftUI’s approach to drawing and animation?
SwiftUI offers a declarative approach to drawing and animation, allowing developers to define the appearance and behavior of user interface elements using simple and concise code.
2. How can I draw shapes and paths in SwiftUI?
SwiftUI provides built-in shapes such as rectangles, circles, ellipses, and more, which can be easily customized using modifiers. Additionally, you can draw custom paths using the Path struct and its methods like move(to:), addLine(to:), and addCurve(to:control1:control2:).
3. Can I animate views and shapes in SwiftUI?
Yes, SwiftUI makes it straightforward to animate views and shapes using built-in animation modifiers like animation(), scaleEffect(), rotationEffect(), offset(), and opacity(). You can also create complex animations by combining these modifiers and using the withAnimation block.
4. How do I create animations in SwiftUI?
To create animations in SwiftUI, you can use the animation() modifier to animate changes to view properties like position, size, rotation, and opacity. Additionally, SwiftUI provides explicit animation APIs such as withAnimation, Animation, and UIViewRepresentable for more advanced animation control.
5. Can I create interactive animations in SwiftUI?
Yes, SwiftUI supports interactive animations by combining gestures like TapGesture, DragGesture, and LongPressGesture with animation modifiers. You can define custom gestures and handle user input to create interactive and responsive animations.
6. Are there built-in effects for enhancing animations in SwiftUI?
Yes, SwiftUI offers built-in effects like blurs, shadows, gradients, and transitions to enhance animations and create visually appealing user interfaces. You can apply these effects using modifiers such as blur, shadow, gradient, and transition.
7. How do I optimize performance when animating in SwiftUI?
To optimize performance when animating in SwiftUI, you can use the drawingGroup() modifier to group views and render them as a single bitmap, reducing the number of rendering passes. Additionally, you can use the id parameter in animations to specify when a view’s identity changes, preventing unnecessary re-renders.