HTML5 Embed tag is a new element in HTML5 that allows you to embed videos and other objects inside of your webpages. So, what can you do with this nifty little tag? In this article, we’ll take a look at some of the things you need to consider before using HML5 Embed tag in your webpages.
When to use an HML5?
There are a few occasions when you might want to use the HML5 tag.
The first is if you need to include content from another file in your document. For example, if you have a custom component that you want to include in your document, you could use the HML5 tag to embed it.
Another reason to use the HML5 tag is when you need to create a hybrid application that uses HTML and HML5 code together. For example, if you’re building a Web app that runs on both desktop and mobile devices, you might want to use the HML5 tag for all of your code.
How to use an HML5?
The <embed> tag is a powerful way to embed multimedia content in your HTML document. You can use it to include videos, images, and audio files.
To embed a video, first find the URL for the video you want to include. Then add the following code to your document:
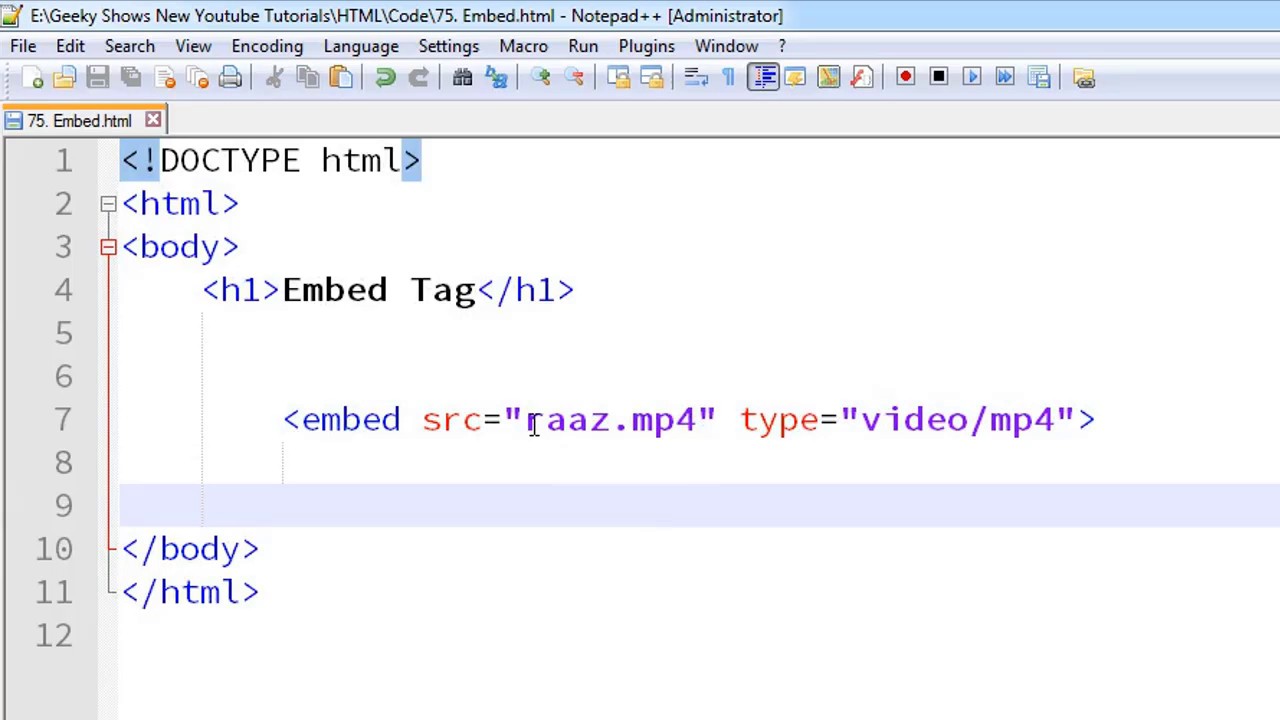
<embed src=”URL” type=”video/mp4″>
You can also embed an image by using the src attribute:
<embed src=”URL” type=”image/jpeg”>
You can also embed an audio file by using the type attribute:
<embed src=”URL” type=”audio/mpeg”>
What is an HML5?
HML5 is an embedding tag which is used to embed multimedia content in a HTML document. It can be used to embed Youtube videos, Google Maps, and even PDFs. The tag is very easy to use and provides a lot of flexibility. It can be used in conjunction with the <video> and <audio> tags, as well as the <source> tag.
How does an HML5 work?
HTML5 has introduced the <embed> tag to allow for embedded videos and animations. The <embed> tag works by specifying the src attribute, which is the location of the media file. The height and width attributes specify the size of the media file in pixels. The autoplay attribute tells HTML5 to start playing the media file as soon as it is loaded.
The <source> tag can be used to provide additional information about the media file, such as its title, author, or description.
Examples of how to use an HML5
The <embed> tag is an HTML5 tag that allows you to embed media files into your website. This can be used for a wide range of purposes, such as displaying videos, displaying images, or even displaying charts and graphs.
There are a few different ways to use the <embed> tag. The simplest way is to simply include the <embed> tag in the document where you want the media file to appear. For example, you could include it inside a <video> or <img> tags:
<video src=”myVideo.mp4″ autoplay></video>
<img src=”myImage.jpg” alt=”My image”>
Alternatively, you can create an external file and include that in your document:
<html> <head> <title>My Title</title> </head> <body>
…
<!– Embed video from ‘./videos/myVideo.mp4’ –>
<embed src=”myVideo.mp4″ type=”application/x-mpegURL”></embed> <!– Embed image from ‘./images/myImage.jpg’ –>
<embed src=”myImage.jpg” type=”image/jpeg”></embed> <!– Embed graph from ‘./graphs/myGraph.png’ –>
<script src=’https://ajax.googleapis.com/ajax/lib s/jquery/3.2.1/jquery.min.js’></script>
<script src=’ myfile.hml5′></script>