HTML and Javascript are two of the most commonly used programming languages in the world. They’re also two of the most commonly misunderstood. That’s why it’s important to understand them before you start coding. In this blog post, we’ll provide tips to help you get started with HTML and Javascript. We’ll also offer a few resources to help you stay up-to-date on the latest changes in these languages.
What is HTML?
HTML is a markup language that allows webpages to be written in a standard format and then converted into an actual web page. This means that you can use the same code for all of your pages, regardless of the platform or device they are being viewed on.
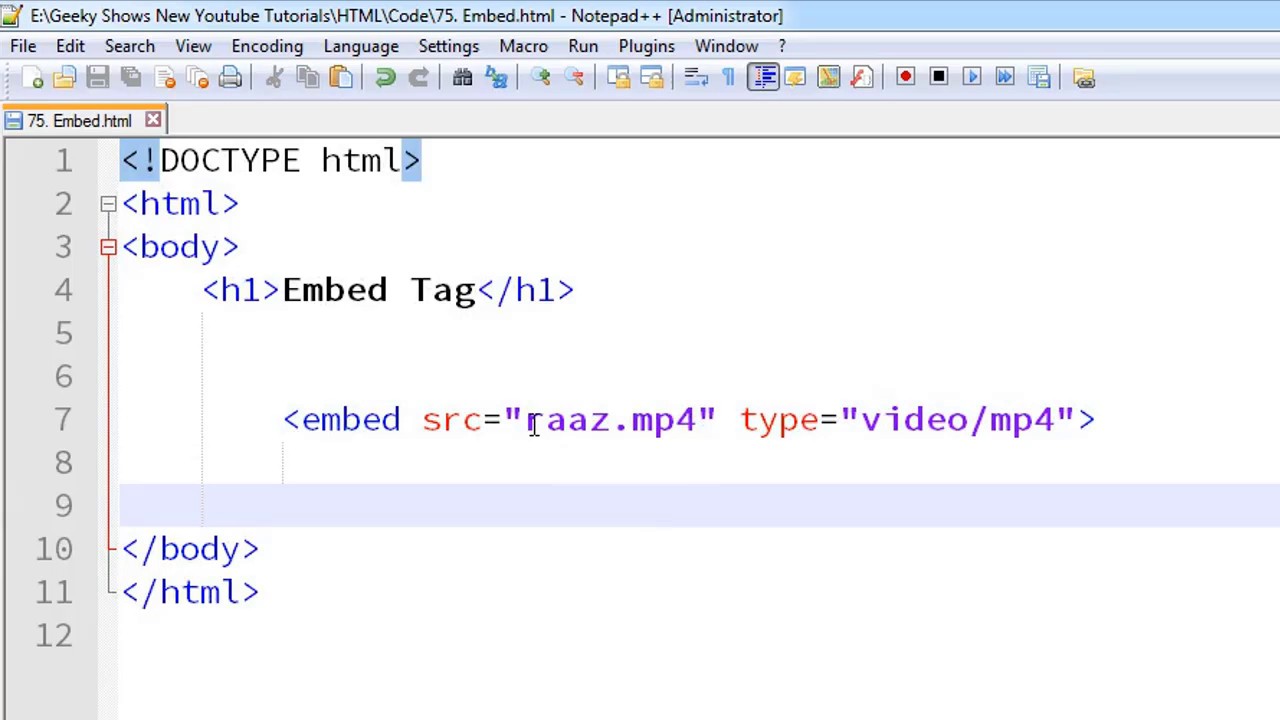
In addition to formatting controls, HTML also lets you create interactive elements such as forms and dialog boxes. Finally, it provides support for common multimedia formats, like audio and video.
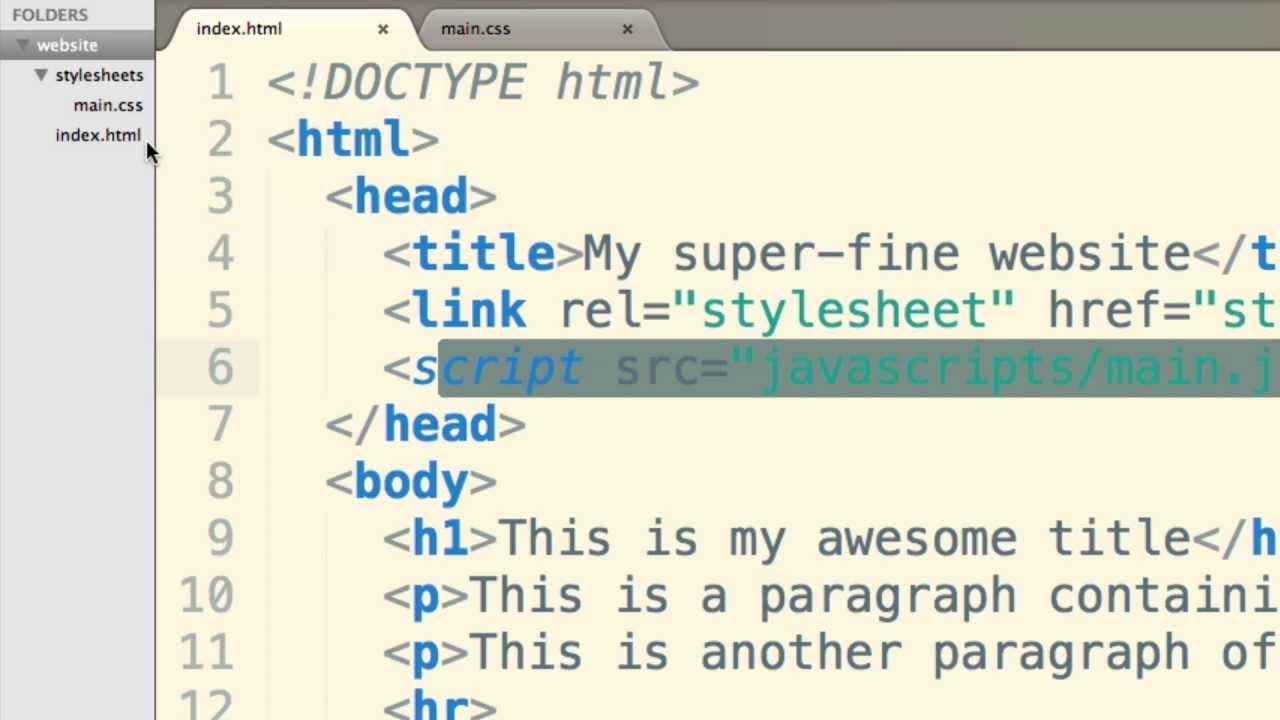
One of the most important things to remember when writing HTML code is to keep it simple. All tags need to be properly nested so that everything works as planned, and there should be no extra whitespace between tags. Additionally, it’s important to make sure all references are valid (e.g., using appropriate font types), as making mistakes can lead to invalid pages or even errors in your code itself.
To learn more about HTML and how to use it effectively in your web projects, check out some of our tutorials here on CodePen:
-How To Use HTML Tags Properly
-Creating an Interactive Form with HTML & JavaScript
-Adding Video Support to Your Website
What is JavaScript?
JavaScript is a language that enables you to create dynamic web pages. It is typically used in conjunction with HTML, but can also be used on its own. JavaScript is versatile and can be used for a variety of tasks, such as controlling online forms, loading content from other websites, and more.
One important thing to keep in mind when working with JavaScript is that it can run in two different contexts: in the browser or on the server. When JavaScript is executed in the browser context, it runs within the same window as the HTML document. However, when JavaScript is executed on the server, it runs outside of the web page and across separate servers. This distinction can be important if you want to include features like cookies or local storage within your code.
Overall, JavaScript provides a powerful way to add interactivity and animation to your web pages. If you’re new to coding or HTML/JS, be sure to take some time to learn about these languages before getting started with making your own projects. There are a number of resources available online that will help get you started.
What are the benefits of learning HTML and JavaScript?
If you’re looking to develop web applications or want to take your website design and development skills to the next level, learning HTML and JavaScript is a great idea. Here are some reasons why:
1. They’re Used by Millions of Websites Worldwide
HTML and JavaScript are used by millions of websites worldwide, making them two of the most popular programming languages on the web. This means that if you want to develop web applications or make your website look more professional, learning these languages is a good place to start.
2. They’re Familiar Language Concepts
Both HTML and JavaScript are familiar language concepts, meaning that you’ll be able to learn them quickly and easily. This makes them perfect for developing basic websites or apps.
3. They Offer Flexible Solutions for Development Needs
Since HTML and JavaScript offer flexible solutions for development needs, they can be used in a wide variety of projects. This means that you can use them on websites, mobile apps, social media platforms, and more.
Tips to start learning HTML and JavaScript
For the web developer who wants to start learning HTML and JavaScript, here are some tips to consider:
- Consider choosing a course that focuses on HTML and JavaScript rather than attempting to learn them both at the same time. This will make it easier for you to retain what you have learned; as well as give you a better understanding of how the two languages work together.
- Make sure you have a good baseline understanding of HTML and CSS before attempting to learn JavaScript. Once you have mastered these basics, you can then begin learning about JavaScript by reading online resources or attending courses offered online.
- Use online resources such as Code Academy, lynda.com, or Udacity to get started with HTML and JavaScript. These platforms provide engaging tutorials that will help you learn the basics quickly.
- Take practice quizzes and challenges offered by different websites in order to improve your skills rapidly. This will also help you test your understanding of concepts so that you can be sure that you are retaining what you have learned.
Tips to start learning JavaScript
HTML and Javascript are two of the most popular languages in the world. While both HTML and JS have their pros and cons, learning them can be a rewarding experience. Here are some tips to help you get started:
- Start with a basic understanding of HTML. Familiarize yourself with the basics of tags, attributes, and content. This will make learning JS much easier.
- Use online resources to supplement your learning. There are countless online tutorials and courses that can help you learn JavaScript faster. Search for specific topics or use forums to ask questions before starting any self-study project.
- Use code samples as a guide. Many web developers provide helpful code snippets that you can use as a starting point for your own projects. Following these samples will help you develop solid coding skills quickly.
- Use online tools to test your own code. There are a variety of online testing tools that can help you check the accuracy of your code. This can help you identify and fix any errors before they cause problems.
- Use a coding editor to speed up your development process. A good coding editor will make creating and testing code much easier. It will also provide features such as syntax highlighting and autocomplete options, which will save you time in the long run.