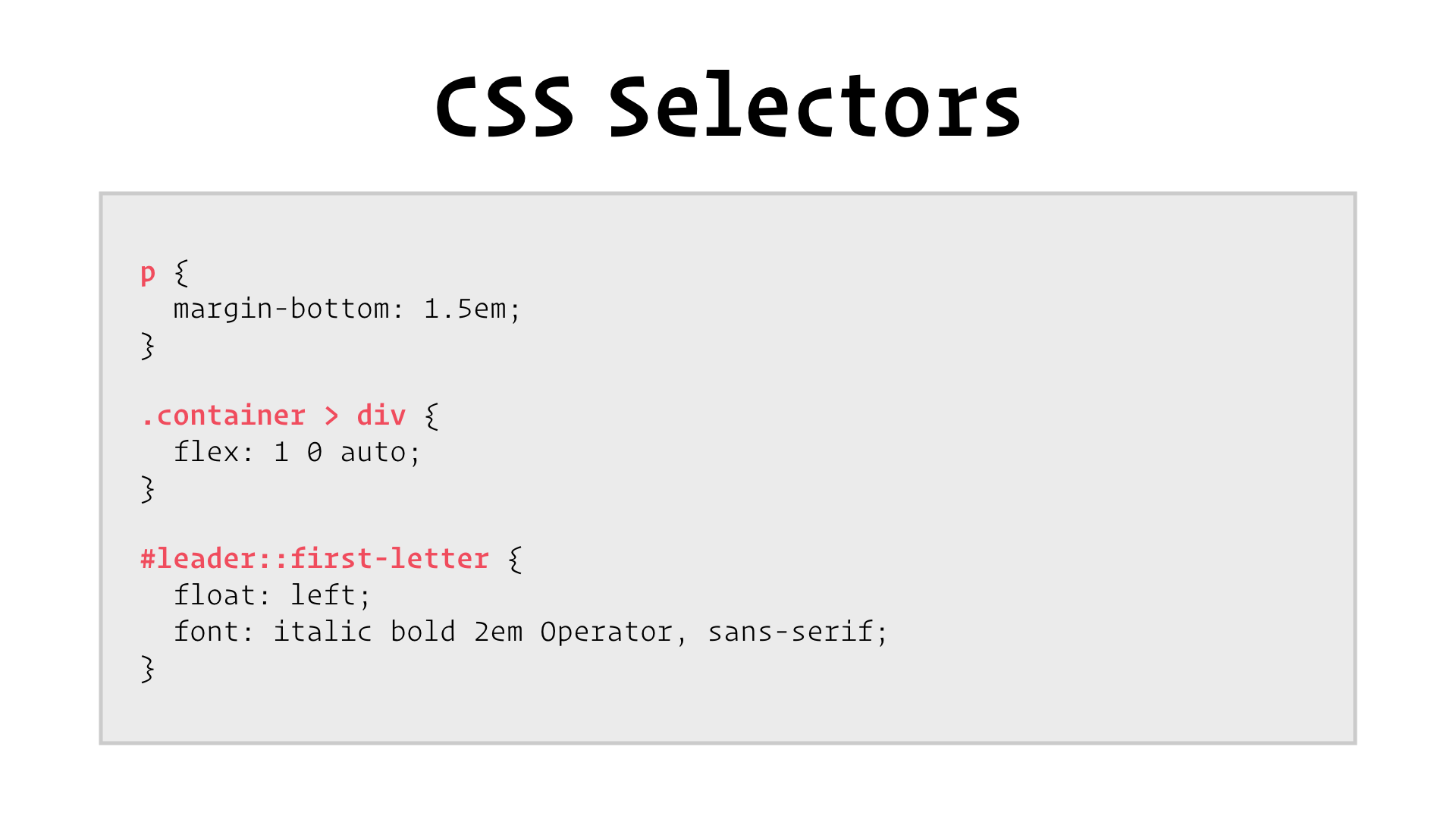
CSS selectors
CSS selectors are used to selecting HTML elements based on their element name, id, class, attribute, and more. On the other hand, A CSS selector is the first part of a CSS Rule. It is a pattern of elements and other terms that tell the browser which HTML elements should be selected to have the CSS property values inside the rule applied to them. The element or elements which are selected by the selector are referred to as the subject of the selector.
Universal Selectors
The universal selector quite simply matches the name of any element type. It doesn’t select elements of a specific type.
- This will render the content of every element in black.
Grouping Selectors
If you have elements with the same style definitions, it will be better to group the selectors to minimize the code. To group selectors, separate each selector with a comma.
Here we have some elements like h1, h2, and p. We set some properties for them at a time by grouping them.
Class Selectors
The class selector selects elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class.
Element Selector
The element selector selects elements based on the element name.
Id Selector
The id selector uses the id attribute of an HTML element to select a specific element. The id of an element should be unique within a page, so the id selector is used to select one unique element. To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Colour
CSS Color property is used to set the colour of HTML elements.
Ex-
P {
Color: red;
}
It means the colour of the words or letters of these HTML elements will be red.
Background
You can use the CSS background properties to define the background effects for elements. There are lots of properties to designing the background.
background-clip Property
You can use it to define how to extend the background (colour or image) within an element.
background-origin property
It is a property defined in CSS, which helps in adjusting the background image of the webpage. You can use this property to set the origin of the image in the background. By default, this property sets the background image origin to the upper-left corner of the screen/webpage.
background-position property
You can mainly use it to sets the initial position for the background image; you can use it to set an image at a certain position. The position that is relative to the positioning layer you can set by using the background-origin property.
background-color property
You can use it to specify the background colour of an element. The background covers the total size of the element with padding and border but excluding margin. It makes the text so easy to read for the user.
background-image property
You can use it to set one or more background images for an element. By default, it places the image in the top left corner. To specify two or more images, we need to specify the separate URLs with a comma for both images.
Fonts
There are multiple CSS font properties available to style the fonts. Some important properties are –
- Font colour
- Font size
- Font variant
- Font weight
- Font family
- Font style
- Font spacing
- The ‘colour’ property sets the colour of the fonts or texts.
- By using the CSS ‘font-size‘ property, you can set the size of the font.
- By using the ‘font-variant‘ property, you can set a small-cap font for a particular text.
- Font weight defines the font boldness or density of the text.
- The CSS font family is the family of fonts to choose from in the list of fonts for the web page.
- Font-style is for styling the font text.
- Font Letter spacing uses the ‘letter-spacing’ property to change the spacing between the characters of the text.