Android Studio allows developers to use advanced features to enhance their productivity. They can build the UI using the Layout Editor, allowing easier workflows, and ensuring the project is finished on time. The layouts can be designed by dragging the UI elements to the visual editor. It can be previewed across multiple devices to assess whether the elements work fine.
The layout can be readily resized, and the layout can work exceedingly well across various screens. Layout Editor can showcase power when using the ConstraintLayout layout manager, which is Android 2.3 compatible.
Few essential points about Layout Editor
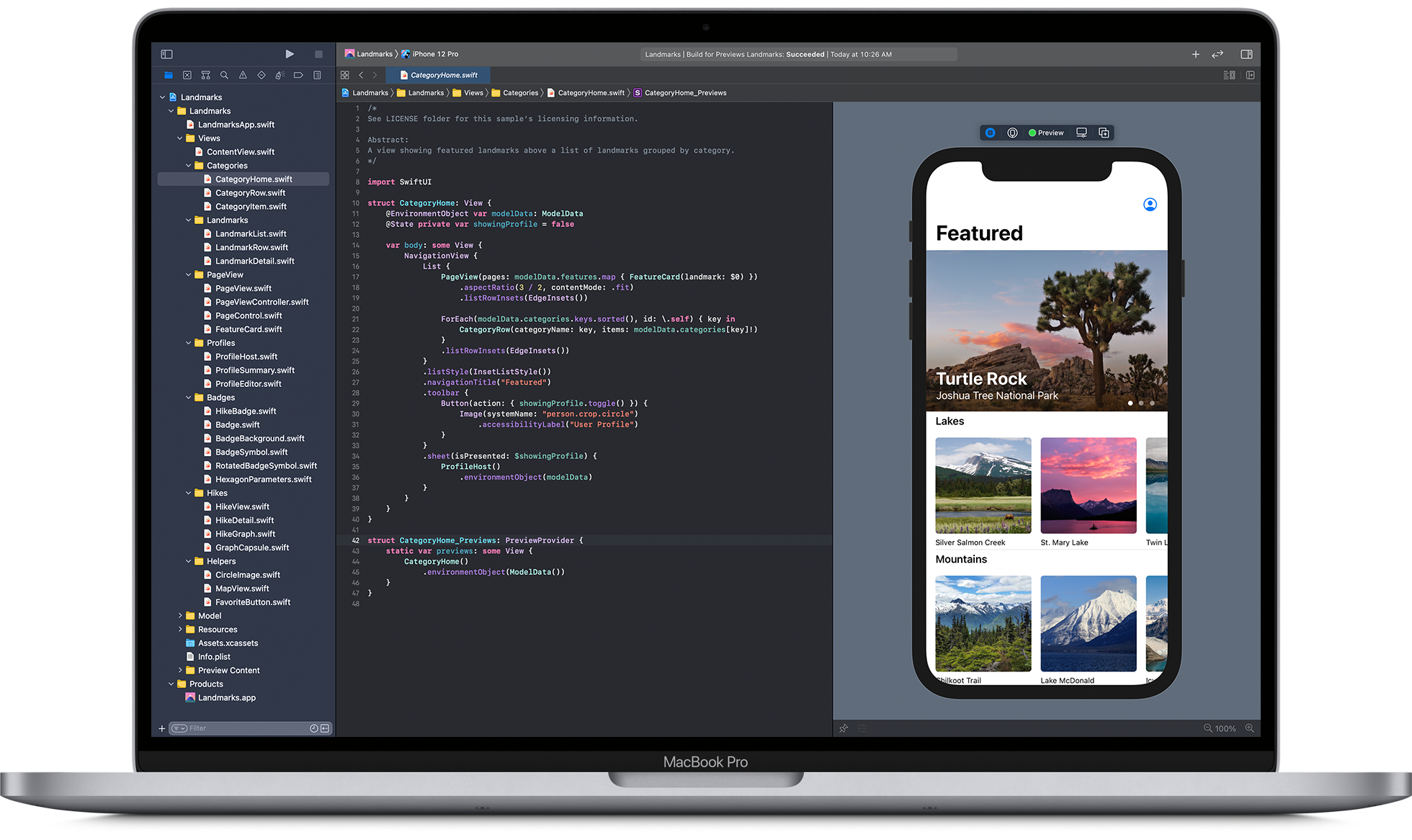
On opening the XML layout file, the Layout Editor appears.
(Source: https://developer.android.com/studio/write/layout-editor)
- Palette: It shows different view groups and views that can be dragged into the layout.
- Component Tree: It depicts the chain of command of the components in the layout.
- Toolbar: Connect the buttons for configuring the appearance of the layout in the editor and alter the layout attributes.
- Design editor: Change the layout in Blueprint view, Design view, or both.
- Attributes: It controls the attributes of the selected view.
- View mode: View the layout in Design, Code, or Split. The Split mode depicts the Design and Code windows together.
- Zoom and pan controls: They control the position and preview size in the editor.
You must click the Code button for editing the layout XML in the text editor. The Attributes, Component Tree, and Palette windows are unavailable when you edit the layout in the Code view.
Changes in the appearance of the preview
The top row of design editor has buttons that can help configure the look of the layout.
Blueprint and Design:
It will allow the developer to select how they would prefer to view the editor layout.
-
- You can select Design to see the rendered layout preview.
- By choosing Blueprint, you can see only each view outline.
- If you choose Blueprint + Design, you can see both the views side by side.
- Also, press B to cycle through all these view types.
Layout variants and screen orientation:
The developers can choose between portrait and landscape screen orientation. They can select other screen modes for which the app offers alternate layouts. The menu has commands to create a new layout variant. Press 0 to alter the orientation.
Size and device type:
You can consider the screen configuration (density and size) and device type (tablet, phone, Wear OS, Android TV, etc.). The developer can consider various pre-arranged device types and their own AVD classifications. You can design a new AVD by selecting the Add Device Definition option. The size of the device can be changed by dragging the layout’s bottom-right corner. You must press D to cycle over the device list. You can test the layout against the Reference Devices, ensuring that the app can scale to layout states across real-world devices.
API version:
You can consider the Android version on which you will preview the layout.
App theme:
The developer can choose the UI theme that you must apply for previewing. Remember that it will be true only for the various layout styles supported by the system. There can be several themes in the list, which can lead to an error.
Language:
Choose the language to show up for the UI strings. This list shows only the languages presented in the string resources. If you want to edit the translation, click on Edit Translations.
Creating new layouts
If you add a new layout to the app, you must create the default layout file in the default directory or layout in the project. It will apply to all the device configurations. When there is a default layout, it can help create layout variations for various configurations, like large screens.
You can design a new layout in any of the subsequent ways:
Using the main menu
- You must click on the Project window on the module where you need to add the layout.
- At the primary menu, choose this option: File > New > XML > Layout XML File.
- A dialog will appear. You must provide root layout tag, file name, and source set where the layout fits.
- Finally, click on Finish to build the layout.
Using the Project view
Select the ideal project view from inside the Project window.
Right-click on the layout directory where you want to include the layout.
At the context menu, click this: New > Layout Resource File.
Using an Android view
You must select the Android view from inside the Project window.
Next, right-click on layout folder.
At the context menu that appears, select this option: New > Layout Resource File.
Using the Resource Manager
At the Resource Manager, you must choose the Layout tab.
Next, click the + button. Now, click the Layout Resource File.
FAQs
1. What is the Visual Layout Editor in Android Studio?
The Visual Layout Editor in Android Studio is a powerful GUI tool that allows developers to design and build layouts for their Android applications visually. It provides a drag-and-drop interface, making it easy to add components, such as buttons, text views, and images, to the app’s interface without writing any XML code. The editor also offers a live preview of how the layout will appear on different Android devices and orientations.
2. How do I open the Visual Layout Editor in Android Studio?
To open the Visual Layout Editor, follow these steps:
- Open your Android Studio project.
- Navigate to the
app -> res -> layoutdirectory in the Project pane. - Double-click on an XML layout file. Android Studio will automatically open the file in the Visual Layout Editor.
3. Can I switch between the Design and Code views in the Visual Layout Editor?
Yes, you can easily switch between the Design view and the Code view in the Visual Layout Editor. The Design view provides a graphical representation of your layout, while the Code view shows the XML code behind it. You can switch between these views by clicking on the “Design” and “Code” tabs located at the bottom of the editor window.
4. How do I add UI components to my layout in the Visual Layout Editor?
To add UI components to your layout:
- Switch to the Design tab in the Visual Layout Editor.
- Open the Palette panel on the left side of the editor.
- Drag and drop the desired UI component from the Palette into your layout.
- You can then adjust the component’s properties using the Attributes panel on the right side.
5. Is it possible to preview my layout on different devices and orientations using the Visual Layout Editor?
Yes, the Visual Layout Editor includes a Preview panel that allows you to see how your layout will look on various devices and screen orientations. To use this feature:
- Click on the “Preview” button in the toolbar above the editor.
- In the Preview panel, you can select different devices, screen sizes, and orientations from the dropdown menus to see how your layout adapts.
6. How do I use ConstraintLayout in the Visual Layout Editor?
ConstraintLayout is a flexible and powerful layout manager that allows you to create complex layouts with flat view hierarchies. To use ConstraintLayout in the Visual Layout Editor:
- Ensure your layout’s root element is a ConstraintLayout.
- Add UI components to your layout.
- Use the anchor points on the edges of the components to create constraints between them or to the parent layout.
- Adjust the properties in the Attributes panel to fine-tune your layout.
7. Can I edit the properties of UI components in the Visual Layout Editor?
Yes, the Visual Layout Editor allows you to edit the properties of UI components directly within the editor. After selecting a component in your layout, the Attributes panel on the right side will display all the configurable properties of the component, such as width, height, layout constraints, text, and color. You can edit these properties to change the appearance and behavior of the component in your layout.